今天刚好有人在Q群里问这个问题,顺便记录一下
后台需要做的
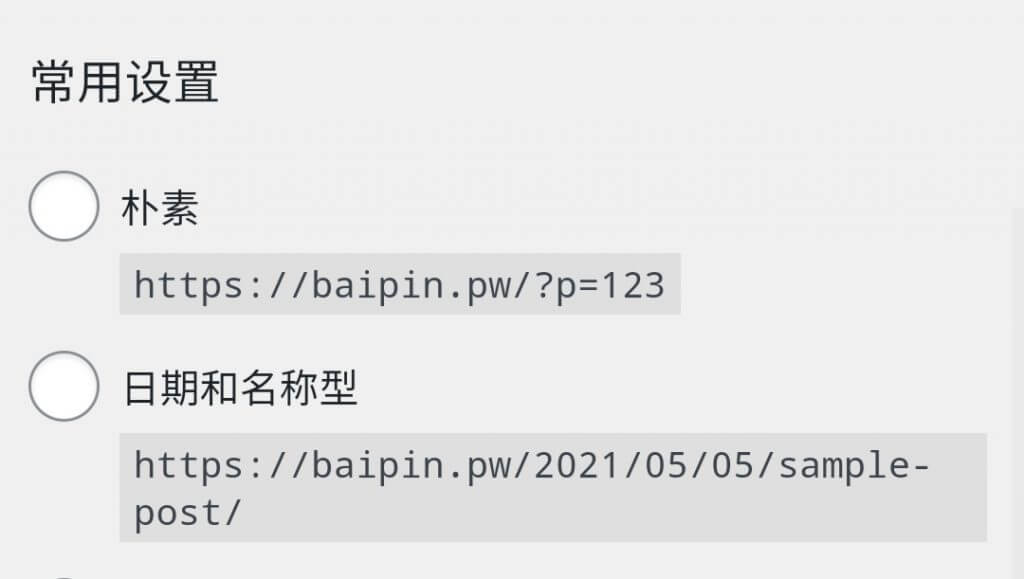
前往设置——固定链接中,选择一个伪静态样式(朴素型不是伪静态)

服务器端需要做的
Apache
若为Apache,将以下代码保存为txt文件,再上传到根目录改名为“.htaccess”(注意点)即可。
RewriteRule /tag/(.) /index.php\?tag=$1 RewriteRule /software-files/(.) /software-files/$1 [L]
RewriteRule /images/(.*) /images/$1 [L]
RewriteRule /sitemap.xml /sitemap.xml [L]
RewriteRule /favicon.ico /favicon.ico [L]
For file-based wordpress content (i.e. theme), admin, etc.
RewriteRule /wp-(.*) /wp-$1 [L]
For normal wordpress content, via index.php
RewriteRule ^/$ /index.php [L]
RewriteRule /(.*) /index.php/$1 [L]Nginx
若为Nginx,在nginx.conf内,找到
server { }在{}内添加以下代码:
location / {
if (-f $request_filename/index.html){rewrite (.*) $1/index.html break;
}
if (-f $request_filename/index.php){rewrite (.*) $1/index.php;
}
if (!-f $request_filename){rewrite (.*) /index.php;
}}保存,重启即可


哈哈,过奖过奖~阁下的logo也不错喔~